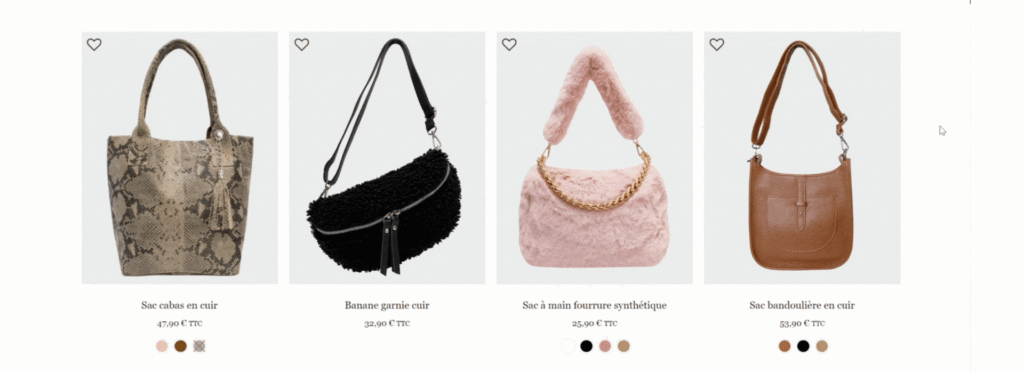
Le but était d’avoir le produit brut et au passage de la souris avoir le produit en situation et sans extension.
Prérequis : thème utilisé Hello Elementor
1. L'impact visuel :

2. Étapes détaillées pour la mise en place
Insérer ce code en bas de votre function.php
// Ajoutez ce code à functions.php
afficher_premiere_image_galerie_sous_archive() {
global $product;
// Vérifiez si le produit est un produit WooCommerce
if ($product && is_a($product, 'WC_Product')) {
// Récupérez l'ID du produit
$product_id = $product->get_id();
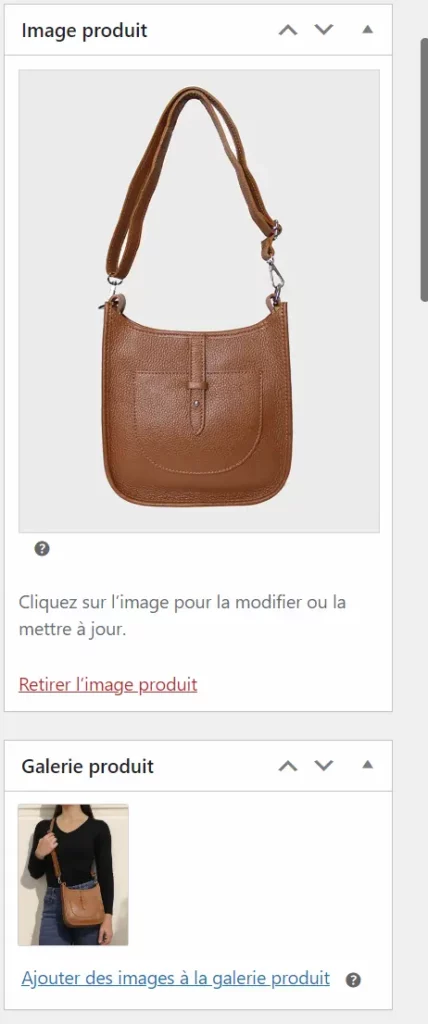
// Récupérez la galerie d'images du produit
$product_gallery = get_post_meta($product_id, '_product_image_gallery', true);
// Vérifiez s'il y a des images dans la galerie
if ($product_gallery) {
// Convertissez la liste d'images en un tableau
$product_gallery_ids = explode(',', $product_gallery);
// Récupérez l'ID de la première image de la galerie
$first_image_id = $product_gallery_ids[0];
// Récupérez l'URL de l'image
$first_image_url = wp_get_attachment_url($first_image_id);
// Affichez l'image sous l'image principale
echo '<img decoding="async" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="First Gallery Image" class="first-gallery-image" title="Changer l'image du produit au passage de la souris dans l'archive WooCommerce 2" data-lazy-src="' . esc_url($first_image_url) . '"><noscript><img decoding="async" src="' . esc_url($first_image_url) . '" alt="First Gallery Image" class="first-gallery-image" title="Changer l'image du produit au passage de la souris dans l'archive WooCommerce 2"></noscript>';
} else {
// Affichez l'image principale du produit si la galerie est vide
echo $product->get_image();
}
}
}
add_action('woocommerce_before_shop_loop_item_title', 'afficher_premiere_image_galerie_sous_archive', 15);

.woocommerce ul.products li.product a img:nth-of-type(2) {
display: none;
}
.woocommerce ul.products li.product a:hover img:nth-of-type(2) {
display: block;
}
.woocommerce ul.products li.product a:hover img:nth-of-type(1) {
display: none;
}
Le premier sélecteur cible la deuxième image (
img:nth-of-type(2)) à l’intérieur d’un lien (a) situé dans un élémentli.productde la liste de produits. Il spécifie que, par défaut, la deuxième image doit être masquée (display: none;).Le deuxième sélecteur s’applique lorsque l’utilisateur survole le lien (
a) à l’intérieur d’un élémentli.productde la liste de produits. Dans cette situation, il spécifie que la deuxième image doit être affichée (display: block;). Cela se traduit par le fait que lorsque l’utilisateur survole le produit, la deuxième image devient visible.Le troisième sélecteur cible la première image (
img:nth-of-type(1)) à l’intérieur du même contexte que le deuxième sélecteur. Il spécifie que lorsque l’utilisateur survole le lien (a), la première image doit être masquée (display: none;), créant ainsi l’effet de bascule entre la première et la deuxième image.